My friend, Wiebe, keeps his website in Subversion. (Always keep your project files in version management or you’ll be sorry.) He used to manually track the date with the last significant change in each file (because who cares about typos, right?). But, of course, he kept forgetting to update this when he actually made such changes. So, he decided that he wanted to publish the full SVN log for each page.
The raw SVN logs are a bit raw, reason enough to try to turn it in something prettier. Luckily, there’s no need to parse the log files, because svn log has a command-line option, --xml. This option causes the log file to be printed in a simple XML format:
<?xml version="1.0"?>
<log>
<logentry revision="345">
<author>halfgaar</author>
<date>2009-05-25T10:50:07.560914Z</date>
<msg>Added very useful note to index about an awkward sentence.
</msg>
</logentry>
<!-- Snipped the rest of the logentry elements -->
</log>
Now we can use any number of ready-to-use XML tools to process this log, but I figured that, maybe, a very simple solution could work: CSS. Cascasing Stylesheets can be used for more than just styling HTML. One of the few differences is that with non-HTML XML, there are no defaults for the CSS properties (and aren’t we always trying to discover and override the various browser-specific CSS defaults anyway?)
First, we want to add a <?xml-stylesheet?> processing instruction to the log file:
svn log --xml example_file.xhtml | sed -e '/<\?xml / a<?xml-stylesheet type="text/css" media="screen" href="/css/svn-log.css"?>'
The XML file now references the CSS file that we’re going to make:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" media="screen" href="svn-log.css"?>
<!-- snip -->
svn-log.css:
log {
:;
:('http://svn.collab.net/repos/svn/trunk/notes/logo/256-colour/subversion_logo-200x173.png');
:;
:;
:;
:;
: 2em 204px 2em 5ex;
}
logentry {
:;
:;
: 1em;
:;
:;
: #999;
}
author {
:;
}
date {
:;
: 10ex;
/* If Firefox would support font families even when you force a font,
I could use 'overflow: hidden' to hide everything except the date part of <date>. */
:;
:;
:;
:;
: 110%;
: #7488a7;
}
msg {
:;
: pre-wrap;
:;
}
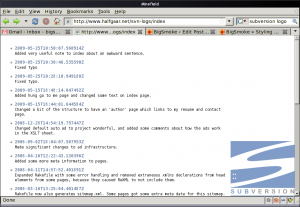
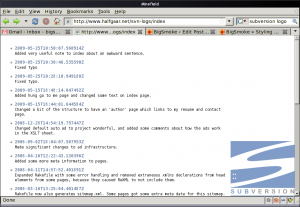
We now have a nicely formatted log file. Other things you could do:
- Add styles for printing (in a separate stylesheet or by using @media blocks).
- Display the revision author instead of hiding it.
Of course, you could do all this and much more with XSLT, but that’s just all too obvious. 🙂
If you want to see the stylesheet in action, take a look at Wiebe’s website and look for a View revision log of this page
link in the footer of any of his pages.

XML SVN log styled with CSS

Recent Comments