Noting this down to not forget.
The Logitech HD Webcam C270 is a cheap webcam that is simply a USB video device, so it works in all OS’s without special drivers.
Smokes your problems, coughs fresh air.
Noting this down to not forget.
The Logitech HD Webcam C270 is a cheap webcam that is simply a USB video device, so it works in all OS’s without special drivers.
There are a million 20×2 characters LCDs out there, but this is one that I like:
It has a metal frame that fits my cross-over front panel, and the metal frame is shiny silver. And, the screw holes aren’t grounded.
When I booted my system with the webcam plugged in, it was sound device 0, instead of 1. This is annoying, so I added this to /etc/modprobe.d/alsa.conf:
options snd slots=,snd_usb_audio
This forces the usb sound module to take second place.
I wanted to change the text of visited links on payformystay.com, using CSS. In the offer summary, I wanted to change the link text “Check it out!” with “Check it out again!” after the user had indeed checked out the offer.
I thought I could use something as simple as:
<a href="/offer/34234-title"> <span class="unvisited-label">Check it out!</span> <span class="visited-label">Check it out again!</span> </a>
together with…
a:link span.visited-label, a:visited span.unvisited-label { :; } a:link span.unvisited-label, a:visited span.visited-label { :; }
Or, even simpler:
a:visited { : 'Check it out again!'; }
However, I bumped into a glass wall while trying to get this to work. Apparently, browser manufacturers have been removing features to increase security. The problem, apparently, is that as a third party you could find out if somebody has been visiting a particular URL by linking to, styling :visited links and then querying the computed styles of the link. To avoid this, getComputedStyle() in the major browsers now lies and most style rules are ignored within rules applied to the :visited pseudo-class.
I’m still considering a work-around with JavaScript (setting a visited class) on the anchors, because I hate to let a good darling die.
While investigating fragment identifiers and hashbangs for payformystay.com quite a while back, I came across this article by Dan Web, when I noticed that I really, really liked the design of danwebb.net:
It’s not often that I find myself liking a dark design, but this one’s much nicer and even more readable than most light designs. The contrast is good. It’s clean. It’s simple. I just really like it.
I’m finishing this post today, because I just noticed that a secret project that I’m currently working on might have its design unconsciously inspired by this or something similar.
Like this, but then with bonding:
# The loopback network interface auto lo iface lo inet loopback auto bond0 # The primary network interface iface bond0 inet manual slaves eth0 eth1 bond-mode active-backup bond-miimon 100 bond-downdelay 200 bond-updelay 200 auto xenbr0 iface xenbr0 inet static address 1.2.3.4 netmask 255.255.255.0 network 1.2.3.0 gateway 1.2.3.4 dns-nameservers 1.2.3.4 5.6.7.8 bridge_ports bond0 bridge_fd 0
I needed it because I had have a dedicated server that was setup with ethernet bonding that I wanted to install Xen on. Normally, you can let xen setup the network with “network-script network-bridge” in /etc/xen/xend-config.xsp, but that doesn’t work when you have bonding. And, it’s actually better to do it with Debian’s netconfig anyway.
It’s that time again…
First my grub broke. So I had to type my config manually:
root (hd0,0) kernel /vmlinux26 root=/dev/mapper/lvmopraid-root initrd /kernel26.img boot
Then my logical volumes can’t be found. Type this in the recovery shell:
lvm lvchange -a e lvmopraid
I commented on an archlinux bug about this.
And then nothing started anymore on boot, because everything is migrating to systemd (as opposed to systemv), without telling me… Still working on fixing that.
According to Brian Kernighan, “Everyone knows that debugging is twice as hard as writing a program in the first place. So if you’re as clever as you can be when you write it, how will you ever debug it?” With that in mind I’m re-exposing myself to the spaghetti that is the Aihato WordPress code base.
My last comment on that project stems from December of 2010, although there have been some minor code updates in the meantime—not all of them by me—mostly having to do with the look and feel.
During my Christmas break, I visited the Ytec office to meet with their sysadmin. He made the old Subversion repository available to me again (although, internally, they’ve gone over to Bazaar) and created a new development version of the site (which hadn’t been moved along with the move of the production version to a new server). After some changes to my Makefile, I’m now able to do the whole development/production dance again, and I’ve just tested this by successfully upgrading to WordPress 3.5.1 (all the way from 3.0.5). Yes, this is quite a simple affair, if your setup is 1337:
I really like it better when the WordPress factory stuff lives in its own directory. I like this better even than using vendor branches to keep track of what’s mine and what’s WordPress’s. Let me show you why (and yes, I could have turned this into a proper script, if I wanted to):
# Get into my working dir www.aihato.nl # Add the new WP version to the externals svn propget svn:externals . > /tmp/wp-ext 'wp-3.5.1 http://core.svn.wordpress.org/tags/3.5.1/' >> /tmp/wp-ext svn update svn propset svn:externals --file /tmp/wp-ext rm wp # The symbolic link pointing to the old wp-3.0.5 ln -s wp-3.5.1 wp make update-development # to test if the upgrade will fuck up anything major make deploy-production # because it works svn ci -m "Upgraded WP from wp-3.0.5 to wp-3.5.1."
Of course, the upgrade had to cause some trouble. This particular trouble was caused by some code in my theme’s functions.php that really belonged in a plugin. I basically made a rogue call to $wp_rewrite->flush_rules(); which caused the rewrite rules to either lack the ones concerning my custom category base (‘/categorie’) or those concerning my custom rewrite endpoints.
To fix this I created an exceedingly simple plugin with just the following code:
add_action('init', 'gallery_endpoint_initialize'); register_activation_hook( __FILE__, function() { global $wp_rewrite; add_rewrite_endpoint('gallery', EP_PERMALINK | EP_PAGES); $wp_rewrite->flush_rules(); }); function gallery_endpoint_initialize() { add_rewrite_endpoint('gallery', EP_PERMALINK | EP_PAGES); add_filter('query_vars', 'aihato_queryvars'); } function aihato_queryvars($qvars) { $qvars[] = 'gallery'; return $qvars; }
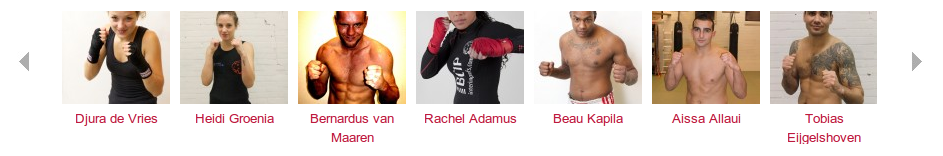
I commented on custom post types before, in the section on fighter profiles in the extensive summary of the whole development process, and in a comment in my development notes.
The custom post type for fighter profiles that I started implementing as a plugin is still quite high on my feature wishlist. The complex dance with page parent, page template and custom fields has proven to be quite difficult for the guys.
At the time, a real showstopper “bug” was that the featured image box wasn’t displayed with the post type. Now, it took me approximately five minutes to find out that I should have simply added the custom post type to the add_theme_support() call in my theme’s functions.php:
add_theme_support('post-thumbnails', array('post', 'page', 'aihato_fighter'));
Another problem “was that clicking the Insert image button replaced the current page with the upload dialog instead of loading it in a modal dialog through AJAX.” This seems to be resolved in the new WordPress, so postponing the custom post type stuff until it had stabilized a bit in the future has proven to be an excellent strategy. Apparently, that future has arrived.
I do wonder: if I implement the custom post type for fighter profiles now, how do I convert my existing page content to the custom post type? Could I just change the post_type field in the database after adding the necessary function calls to register this new type?
Also, I’m thinking of turning some of the custom fields not just into fancy boxes in the post edit GUI, but into proper taxonomies. This might complicate migration even further, so it’s probably the wisest course to do this thing in phases:
The process of moving to fighter profiles to their own custom post type deserves a dedicated post, but this’ll have to wait until I actually continue this process.
There are some annoying bugs in the photo gallery. I want to start out by upgrading all the relevant JavaScript libraries that I used to see how far that will bring me.
Performance-wise, there’s also some low-hanging fruit. Photo’s are often uploaded in high resolution. Instead of forbidding this, I want this to be performance neutral in its effect by, instead of using the full version of the image in many places (such as the gallery, using a huge-ass thumbnail that serves as the “enlarged” version when you click pictures in the gallery and such.
With regards to the video gallery, it has turned out the YouTube support is not sufficient. I will have to find a way to base the gallery on all oEmbed links. I have, since initial deployment, already added embed (not oEmbed) support for fightstartv.com:
wp_embed_register_handler('fightstartv', '|http://www\.fightstartv\.com/videos/([a-zA-Z0-9-_]+)/|', 'embed_handler_fightstartv'); function embed_handler_fightstartv($matches, $attr, $url, $rawattr) { $fstv_html = file_get_contents($url); $fstv_html_matches = array(); preg_match('|"(/upload/[^"/]+.mp4)".*"image": "([^"]+)"|', $fstv_html, $fstv_html_matches); $fstv_mp4_url = 'http://www.fightstartv.com' . $fstv_html_matches[1]; $fstv_image_url = $fstv_html_matches[2]; $embed = '<embed src="http://www.fightstartv.com/wp-content/plugins/vipers-video-quicktags/resources/jw-flv-player/player.swf" height="300" width="600" bgcolor="0x000000" allowscriptaccess="always" allowfullscreen="true" flashvars="file='.urlencode($fstv_mp4_url).'&skin=http%3A%2F%2Fwww.fightstartv.com%2Fwp-content%2Fplugins%2Fvipers-video-quicktags%2Fresources%2Fjw-flv-player%2Fskins%2Fmodieus.swf&volume=100&bufferlength=3&backcolor=0x000000&duration=-1&frontcolor=0xffffff&lightcolor=0xffffff&screencolor=0x000000&autostart=false&image='.urlencode($fstv_image_url).'<as.cc=zerfildkisjwvgk<as.height=268<as.width=700<as.y=0<as.visible=true<as.x=0&adtvideo.height=268&adtvideo.y=0&adtvideo.position=over&adtvideo.width=700&adtvideo.visible=true&adtvideo.x=0&adtvideo.config=http%3A%2F%2Fwww.fightstartv.com%2Fmy_config.xml& adttext.height=268& adttext.width=700& adttext.y=0& adttext.visible=true& adttext.x=0&adttext.y=0&adttext.x=0&adttext.height=268&adttext.visible=true&adttext.config=http%3A%2F%2Fwww.fightstartv.com%2Fadttext.php&adttext.width=600&plugins=hd-2,viral-1,ltas,adtvideo, http://plugins.longtailvideo.com/5/flow/flow-2.swf, adttext,adttext"/>'; echo $match[0]; return apply_filters('embed_fightstartv', $embed, $matches, $attr, $url, $rawattr); }
But these videos show up as just links in the film gallery instead of sporting the fancy FancyBox popup. Luckily, thumbnails do work, but more due to a quirk than by actual design. 🙁 This is going to take some time to cleanup, because most of the code concerned is terribly YouTube-centric by design.
The homepage features a block with the latest video. From my previous notes on this subject: “[… T]o show the latest video on the homepage, I just perform a search for posts which contain a YouTube URL. Then I parse the content a bit, and include the YouTube ID in my own low-res embed code. (The latest video area on the homepage is smaller than the default embed created by WordPress.)”
As of late, no video had been showing there, making me suspect—No I’m not telling you that. It’s actually too embarrassing!
This had everything to do with a missing hyphen character in the video id character class in the YouTube URL matching regexp within the scraping function:
preg_match('|http://www.youtube.com/watch\?v=([-a-zA-Z0-9]+)|', // better preg_match('|http://www.youtube.com/watch\?v=([a-zA-Z0-9]+)|', // worse
With the hyphen added:
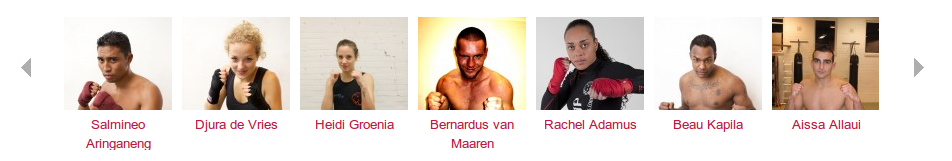
WordPress hard crops uploaded images to match the post thumbnail size (set with set_post_thumbnail_size()) and the other alternative image sizes (added through add_image_size()). It does this from the center. This gives horrible results in the common case that a person does not happen to be decapitated and holding his or her head in his or her hands:

In the image editor, there is the ability to edit the thumbnail separately from the actual image, allowing you to manually crop the thumbnail, but this is cumbersome and only allows you to choose between applying the changes to all image sizes, just the thumbnail or to everything but the thumbnail, and I happen to not be using the thumbnail for the fighter profiles.
Basically, what I want is for WordPress to hard crop from the top instead of from the middle of the photo. And this would be an ok default for all photos. I truly don’t get why this isn’t configurable by default.
I found someone suggesting to change image_resize_dimensions() in wp-includes/media.php, because, at the time that he encountered the problem, there were apparently no plugin hooks available. There is a filter now, since WP version 3.4, called “image_resize_dimensions”. A quick Googling for this function/filter name reveals that, apparently, the Codex now even has a ready-to-go recipe to crop thumbnails by keeping the top of the image, instead of the default center.
With this code up and running in a plugin called ‘top-crop’, I consider this problem fixed. No more looking at beheaded fighters and no need for my users to muck around with the image editor (which wouldn’t work anyway because I use to many different image sizes).
My trusty old regenerate-thumbnails and the new AJAX Thumbnail Rebuild are doing their job after me chasing ghosts for hours because of a silent file permission problem on the development web server.

Aihato fighter profiles with heads
In retrospect, digging back into the spaghetti isn’t as bad as it could have been, partly because I spent an extraordinary amount of time on documenting all the bumps in the road before. After reacquainting myself, I’m actually less intimidated by the prospect of upping the awesomeness of www.aihato.nl than I was when I actually delivered the product, which goes entirely against the saying at the beginning of this article. Either I’m smarter now than I was a couple of years ago, or I exercised sufficient constraint in introducing complexities (although (mostly well-documented) idiosyncrasies abound).
I’ve been causing some (security) concerns for myself by thoughtlessly using the dreaded 777 permissions for upload directories to allow the various PHP-based websites that I host at nearlyfreespeech.net to write files there. What this drastic anti-security measure didn’t allow me to is to manage these uploaded files through SSH (and SCP/Rsync). In the chroot jail which I’m allowed to enter through SSH, I am ‘me’, while the files created from PHP end up being owned by user ‘web’. However, for some reason these files didn’t get owned by group ‘web’ of which the ‘me’ user is a member. Also, I got into trouble with new directories that were being created by the upload scripts.
When I make a very basic test script in PHP, which writes a new file to a 777 directory owned by ‘me’, the files simply end up being owned by web:web with 775 permissions. To make this work a little more securely, I have to change the authorization for two entities:
This will also allow the PHP file to write files in subdirectories that it creates. In the 777 scenario above, it would be possible to create these dirs, but not to create files within them. The PHP safe_mode restrictions in effect won’t allow a script owned by user ‘me’ and another group than ‘web’ to write files in a directory owned by ‘web:web’ and 775 permissions set.
All in accordance with the advice on writing files in PHP by the NFSN team.
There’s a little more to it, though. The stuff that I uploaded through MediaWiki and WordPress with my super-liberal 777 permission set on the upload dir (owned by ‘me’) somehow never ended up with the same group write permissions as the files in PHP test described above.
Uploads created by WordPress did end up with the permissions of the beast (666) set. However, directories created by WordPress (the year/month no. subdirectories) ended up with ‘web:web’ ownership, which regardless of their 777 mode, didn’t allow PHP in safe_mode to create any files within these directories. This is easy enough to solve by changing the ownership of the PHP files doing the writing to group ‘web’. Of course, this is best coupled with making the same changes to the upload directories and also changing the mode of these to 775.
The WordPress installation notes on the NFSN member wiki [for members only] has some more details.
I reviewed the code in WordPress responsible for writing files and I noticed that, whether creating files or directory, it actually looks at the permissions of the parent directory to decide on the mode of the newly created entity (using something along the lines of “$new_file_perms = $parent_perms & 0000666” for files and “$new_dir_perms = $parent_perms & 0007777” for directories).
The NFSN member wiki offers some NFSN-specific instruction for setting up MediaWiki [in their walled garden].
As with WordPress, I changed the ownership of the top-level PHP files and the upload directories to group ‘web’, as well as changing the permissions of the upload directories to 775.
However, uploaded files are being created with the mode 644 instead of 664. This is hugely annoying, because, still, I’m not allowed to access these files through SSH. I have yet to find out how I can best remedy this. Probably, I’ll end up with writing a simple PHP script that I can call just to chmod everything within the upload directory when the urge to manipulate these files strikes me.
Another beef with MediaWiki is that it creates subdirectories in the uploads directory with mode 777 instead of looking at the mode of the parent dir as WordPress does so neatly.
WordPress 3.2 introduced an admin bar, which is fixed at the top of the window when you’re logged in. An annoying side-effect that has been bugging me for some time is that, although this pushed down most of my content, HTML elements that used absolute positioning stayed in there old place. This didn’t look particularly good, but I left it hanging for a long time because it only affected logged in users (that is: either me or Halfgaar).
The fix is actually rather simple. I added the following rule:
body {:; }
It may seem non-obvious, but absolutely positioned elements are actually positioned relative to their relatively positioned ancestors. Well, just read the proper explanation at CSS-Tricks. I can’t explain this shit.
© 2024 BigSmoke
Theme by Anders Noren — Up ↑
Recent Comments